直感的な「角度の理解」に向けて ③ ~ スクロールバー活用 ~
小学校四年生の算数における「角度の直感的な理解」のために、補助ツールを作成することにした。そのため昨日は、以下を作成してみた。
- ユーザーフォーム表示 ⇒ 同時にオートシェイプ描画
- ユーザーフォーム終了 ⇒ 同時にオートシェイプ削除
昨日は一部の説明を飛ばしていたため、今日はその点について説明する。

こちらが、作成したユーザーフォーム。

スクロールバーは角度調整用であり、
- 左端 ⇒ 0°
- 右端 ⇒ 360°
となっている。今見て思ったのだが、どちらがどちらか分からない。ラベルを追加しよう。

最大値と最小値が決まったので、ユーザーフォームの初期化に盛り込む。ついでに、初期値も決定する。
Private Sub UserForm_Initialize() Set Shape = ActiveSheet.Shapes.AddShape(msoShapeArc, 150, 100, 100, 100) With Shape.Fill .Visible = msoTrue .ForeColor.ObjectThemeColor = msoThemeColorAccent1 .ForeColor.TintAndShade = 0 .ForeColor.Brightness = 0 .Solid End With ' 今回追加する箇所。 ScrollBar1.Min = 0 ScrollBar1.Max = 360 ScrollBar1.Value = 90 End Sub
次に、スクロールバーの値が変更されたときの処理を決める。今回は、二つの処理が必要だ。
- Label1 の表示(=現在の角度)を変更。
- 扇形の角度を変更。
なお、スクロールバーの値と角度指定には、以下の違いがある。
- スクロールバー ⇒ 0° ~ 360°
- 角度の指定 ⇒ 0° ~ -360°
そこで角度指定の際は、-1を乗じる必要がある。
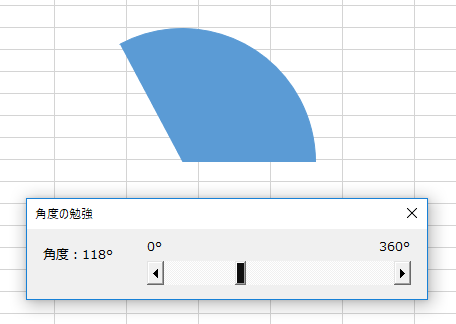
上記を踏まえた結果がこちら。
Private Sub ScrollBar1_Change() Label1.Caption = "角度:" & ScrollBar1.Value & "°" Shape.Adjustments.Item(1) = ScrollBar1.Value * -1 End Sub
処理する内容が単純であるため、内容もまた単純だ。

あとは、「直感的な理解」にどうつなげるかだが・・・これについては、明日に続きます。
参考まで。